
Où comment enrichir l’expérience utilisateur !
Il est parfois important de rendre nos scripts plus interactifs aux utilisateurs. Même si pour le créateur des scripts, la démarche semble évidente, qu’il est clair que ce bouton déclenche cette fonction et pas une autre, il n’en est pas de même pour un utilisateur non averti.
Il est préférable de créer un chemin naturel, un fil d’Ariane en quelque sorte, pour le guider dans ses choix. Nous allons voir qu’avec la commande Apps Script getUi(), il est possible d’enrichir l’expérience utilisateur de vos fichiers Sheets.
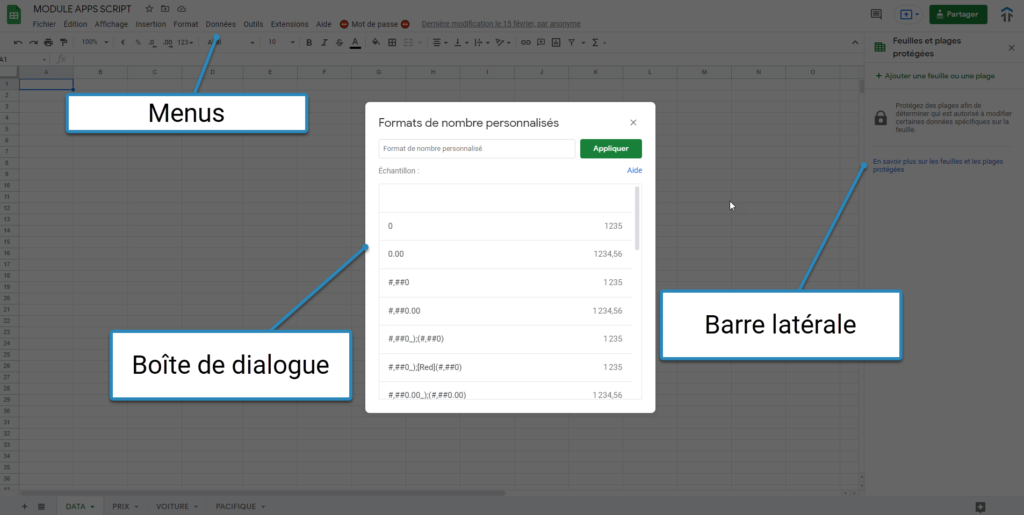
La commande getUi() pour créer des interfaces
L’instance de l’environnement d’interface d’utilisateur, plus communément appelée User Interface (UI), permet au script d’ajouter des fonctionnalités telles que des menus, des boîtes de dialogue et des barres latérales.

La commande alert() pour les boîtes de dialogues
Nous pouvons créer une boîte de dialogue dans l’interface utilisateur. Attention, il est important de savoir que cette méthode suspend le script côté serveur, et tant que l’utilisateur n’a pas cliqué sur l’un des boutons de cette boîte, le script est en pause.
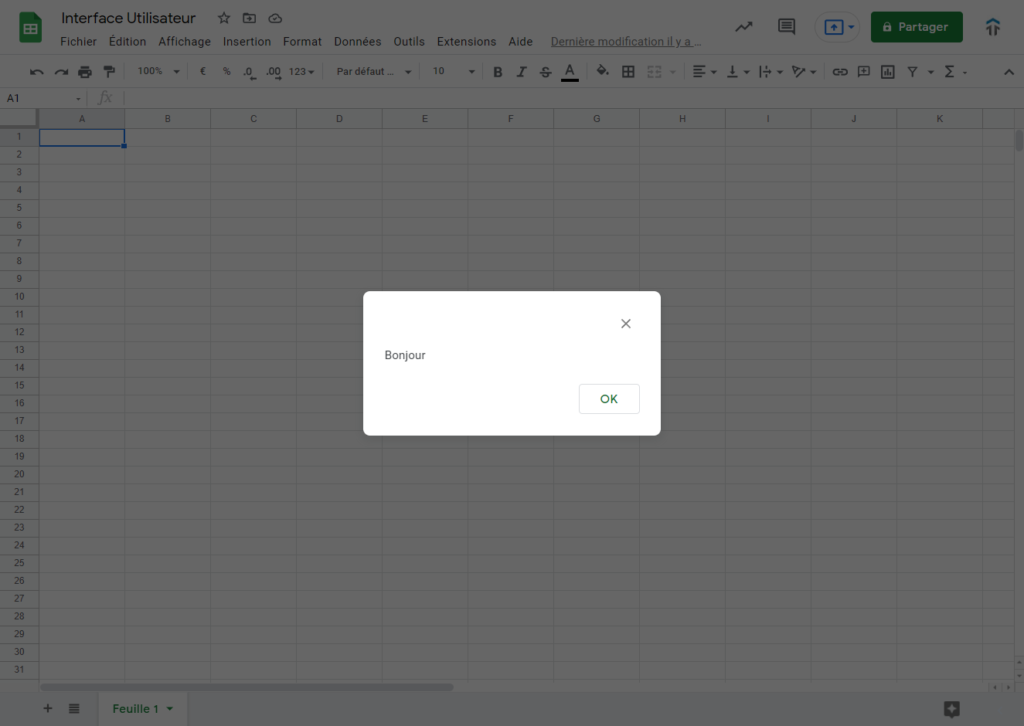
alert() – sans options
Voici un code d’une boîte de dialogue simple, sans options. Il y a juste un message et le bouton “OK”
function box() {
// Identifiant de l'interface utilisateur (UI)
const ui = SpreadsheetApp.getUi()
// Boîte de dialogue simple
ui.alert("Bonjour")
}
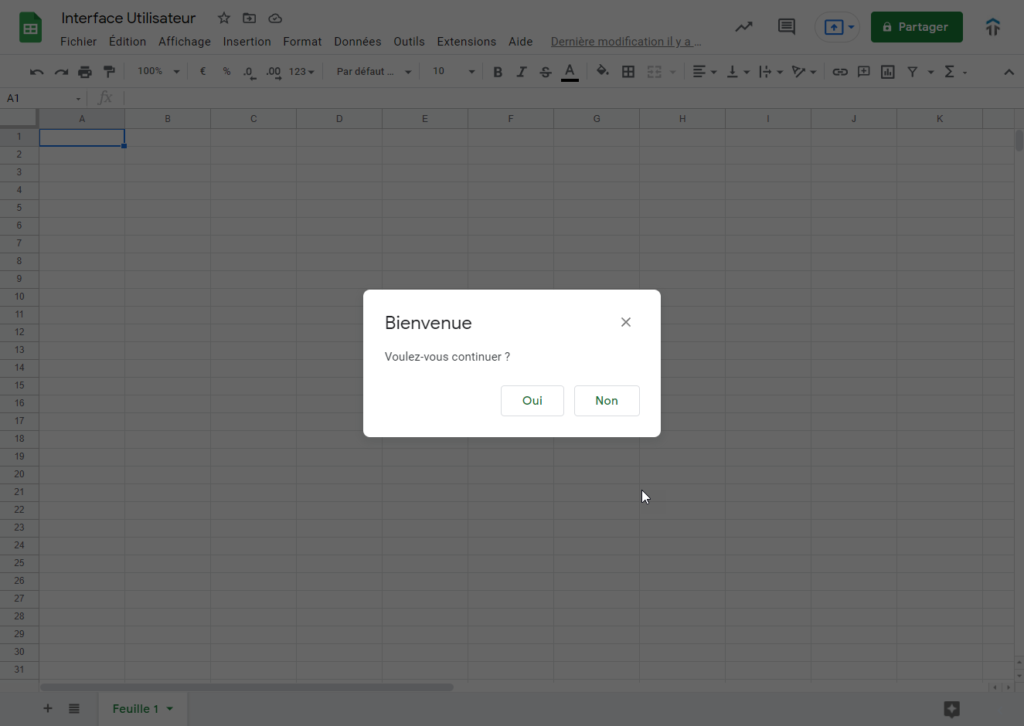
alert() – avec options
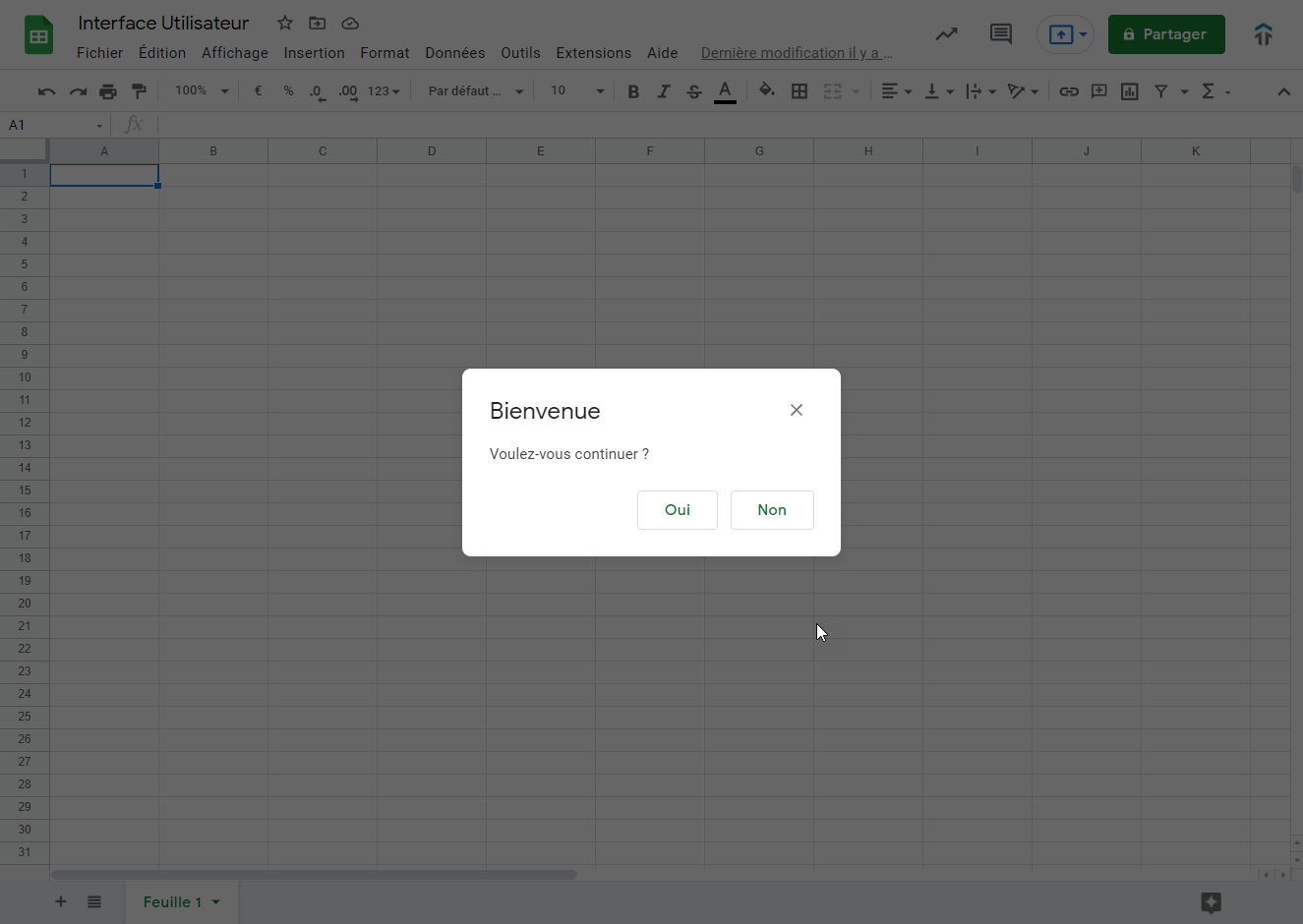
En utilisant la même commande, nous pouvons ajouter des options : titre et configuration des boutons
function box() {
// Identifiant de l'interface utilisateur (UI)
const ui = SpreadsheetApp.getUi()
// Boîte de dialogue simple
const reponse = ui.alert("Bienvenue","Voulez-vous continuer ?",ui.ButtonSet.YES_NO)
// Logs en fonction du bouton choisi
if(reponse == ui.Button.YES){
Logger.log("L'utilisateur a cliqué sur OUI")
}else if (reponse == ui.Button.NO){
Logger.log("L'utilisateur a cliqué sur OUI")
}
}
Dans cet exemple, en mettant le alert() dans une variable, nous pouvons savoir quel est le bouton choisi par l’utilisateur. En fonction des choix, il est possible d’effectuer des actions différentes.
La commande prompt() pour entrer de l’information
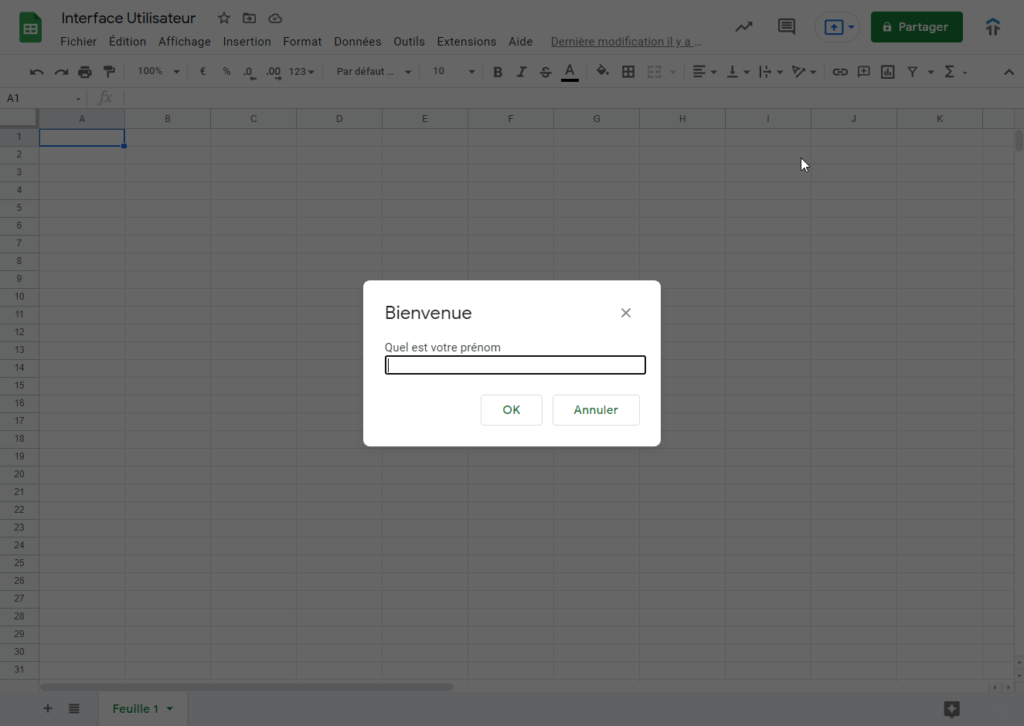
Si d’apparence la commande prompt() semble identique, son avantage est de permettre à l’utilisateur d’y écrire une information. Dans l’exemple suivant, nous allons créer un prompt() pour demander son prénom et enchaîner par un alert() en utilisant sa réponse.
function box() {
// Identifiant de l'interface utilisateur (UI)
const ui = SpreadsheetApp.getUi()
// Boîte de dialogue prompt
const reponse = ui.prompt("Bienvenue", "Quel est votre prénom", ui.ButtonSet.OK_CANCEL)
// Condition pour la réponse
if (reponse.getSelectedButton() == ui.Button.OK) {
ui.alert("Enchanté " + reponse.getResponseText())
}
}
Le prompt() permet de récupérer deux informations : le bouton selectionné avec getSelectedButton() et le message avec getResponseText().
Conclusion
Grâce aux commandes alert() et prompt(), il est finalement possible de dialoguer efficacement avec l’utilisateur. La véritable force de ces commandes se révèle quand nous les mettons dans des variables pour ensuite conditionner la suite de l’exécution de nos fonctions.
Nous verrons dans un prochain article les autres interfaces : barre latérale et menu personnalisé
Retrouvez nous sur les réseaux sociaux :